🔗 HTML
1. 태그
- Opening Tag(여는 태그) -
<Tag>
- Attributes(속성) : key / value 형태이며 값이 없는 attribute도 있음
- Content(내용)
- Closing Tag(닫는 태그) -
</Tag>
2. HTML 구성
<!DOCTYPE html> : 문서가 HTML로 작성됐음을 밝히는 메타 태그<html> : HTML 문서의 루트<head> : 문서의 내용이 아닌 메타 정보들을 기입하거나 스타일 시트, 자바스크립트 등을 연결함<body> : 문서의 내용에 해당하는 부분<!-- 주석 --> : 코드 설명하는 부분
🔗 Head
<meta> : 메타 데이터를 표현하는 태그
- 오픈 그래프 : 웹 사이트의 정보를 요약하고 대표하는 이미지를 표현하는 메타 태그
<head>
<meta property="og:title" content="웹페이지 제목" />
<meta property="og:description" content="웹페이지 설명" />
<meta property="og:image" content="웹페이지 이미지 URL" />
<meta property="og:url" content="웹페이지 URL" />
</head>
<title> : 웹 사이트의 제목<link> : 사이트에 사용될 CSS 스타일시트, 자바스크립트 파일 등을 불러옴<style> : 문서 한정으로 정의된 CSS 스타일을 담을 수 있는 요소<script> : 문서 한정으로 정의된 자바스크립트를 담아 불러올 수 있는 요소
🔗 Body
제목
본문
<p> : Paragraph<br/> : line-break<hr/>: horizontal line<a> : 하이퍼 링크<ul>, <ol> : Unordered, Ordered List 태그<li><pre> : pre-format
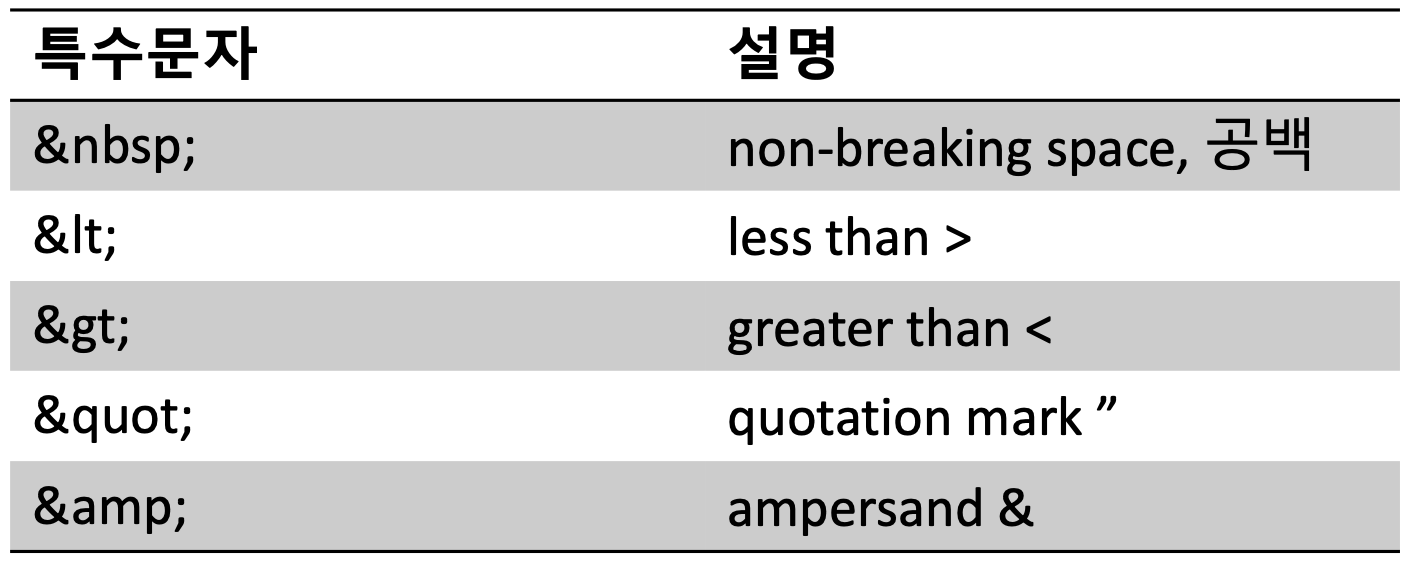
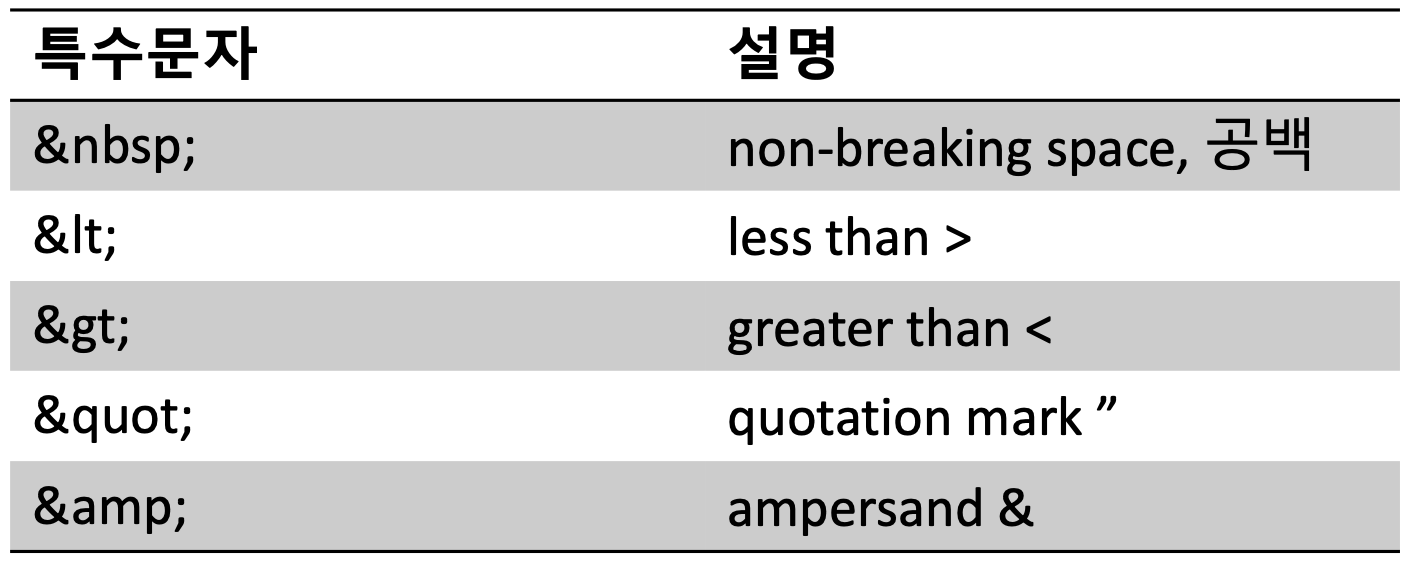
- 특수문자
🔗 텍스트 서식
<b> : bold = <strong><i> : italic<u> : underline<s> : strike-through<sub> : 아래 첨자<sup> : 윗첨자<ins>, <del>: 문서에서 추가되거나 삭제된 등의 버전 관리를 하기 위해 표시<em>: emphasize 강조할 부분을 가리킴
🔗 테이블 태그

- 표형식의데이터
rowspan, colspan attribute를 사용해 셀 병합 가능
✈️ 출처
한국경제신문 x 토스뱅크 풀스택 훈련