🔗 overflow 속성
콘텐츠 초과 처리


/* default, 콘텐츠 크기 부모 요소보다 커지면 잘리지 않고 넘침 */
overflow: visible;
/* 초과된 콘텐츠는 안보이게 처리함 */
overflow: hidden;
/* 스크롤 바를 내려 초과된 콘텐츠를 볼 수 있도록 함 */
overflow: scroll;
/* 자동으로 넘치는 경우 스크롤 바를 만들어줌 */
overflow: auto;🔗 object-fit 속성
img 태그 이미지 배치

/* default, 콘텐츠(이미지)가 컨테이너(img 태그)를 채운다 */
object-fit: fill;
/* 본래의 이미지 크기를 유지 */
object-fit: none;
/* 상하/좌우 중 먼저 이미지가 컨테이너에 맞닿을 때 크기로 맞춰줌 */
object-fit: contain;
/* 콘텐츠가 컨테이너를 완전히 덮어 여백이나 잘림 현상이 생길 수 있음 */
object-fit: cover;
/* none과 contain중 이미지 크기가 더 작아지는 것을 자동으로 선택 */
object-fit: scale-down;🔗 텍스트나 콘텐츠의 정렬

📏 text-align
/* default, 왼쪽 정렬 */
text-align: left;
/* 가운데 정렬 */
text-align: center;
/* 오른쪽 정렬 */
text-align: right;
/* 양쪽 정렬 */
text-align: justify;📏 vertical-align
inline, inline-block 속성에만 적용됨
/* default, 글자 밑선에 맞춤 */
vertical-align: baseline;
/* 위에 맞춤 */
vertical-align: top;
/* 가운데 맞춤 */
vertical-align: middle;
/* 아래 맞춤 */
vertical-align: bottom;🔗 flexbox
- IE11부터 지원
- 반응형 웹을 만들 때 많이 사용됨
🚀 Start
/* 컨테이너 요소에 아래 속성을 입력해주면 됨 */
display: flex📦 Container 속성
🧩 flex-direction
아이템들이 배치되는 축의 방향을 결정하는 속성

.container {
flex-direction: row; /* 주축방향: 왼쪽 -> 오른쪽 */
flex-direction: row-reverse; /* 주축방향: 오른쪽 -> 왼쪽 */
flex-direction: column; /* 주축방향: 위쪽 -> 아래쪽 */
flex-direction: column-reverse; /* 주축방향: 아래쪽 -> 위쪽 */
}🧩 flex-wrap
아이템 줄바꿈을 어떻게 할지 결정하는 속성

.container {
flex-wrap: nowrap; /* 줄바꿈 없음 */
flex-wrap: wrap; /* 넘치는 경우 줄바꿈 발생 */
flex-wrap: wrap-reverse; /* 줄바꿈이 발생하고, 아이템들을 역순으로 배치 */
}🧩 flex flow
flex-direction과 flex-wrap을 한꺼번에 지정할 수 있는 단축 속성
.container {
flex-flow: row wrap; /* 아래의 두 줄을 줄여 쓴 것 */
flex-direction: row;
flex-wrap: wrap;
}🧩 justify-content
메인축 방향으로 아이템들을 정렬하는 속성

.container {
justify-content: flex-start; /* 아이템들을 시작점으로 정렬 */
justify-content: flex-end; /* 아이템들을 끝점으로 정렬 */
justify-content: center; /* 아이템들을 가운데로 정렬 */
justify-content: space-between; /* 아이템들 사이에 균일한 간격을 두고 정렬 */
justify-content: space-around; /* 아이템들의 둘레에 균일한 간격을 두고 정렬 */
justify-content: space-evenly; /* 아이템들 사이와 양 끝에 균일한 간격을 두고 정렬 */
}
🧩 align-items
교착축 방향으로 아이템들을 정렬하는 속성


.container {
aligin-items: flex-start; /* 시작점에 맞춤 */
aligin-items: flex-end; /* 끝점에 맞춤 */
aligin-items: center; /* 가운데에 맞춤 */
aligin-items: stretch; /* 여백없이 늘림 - 기본값 */
aligin-items: baseline; /* 글자 밑선에 맞춤 */
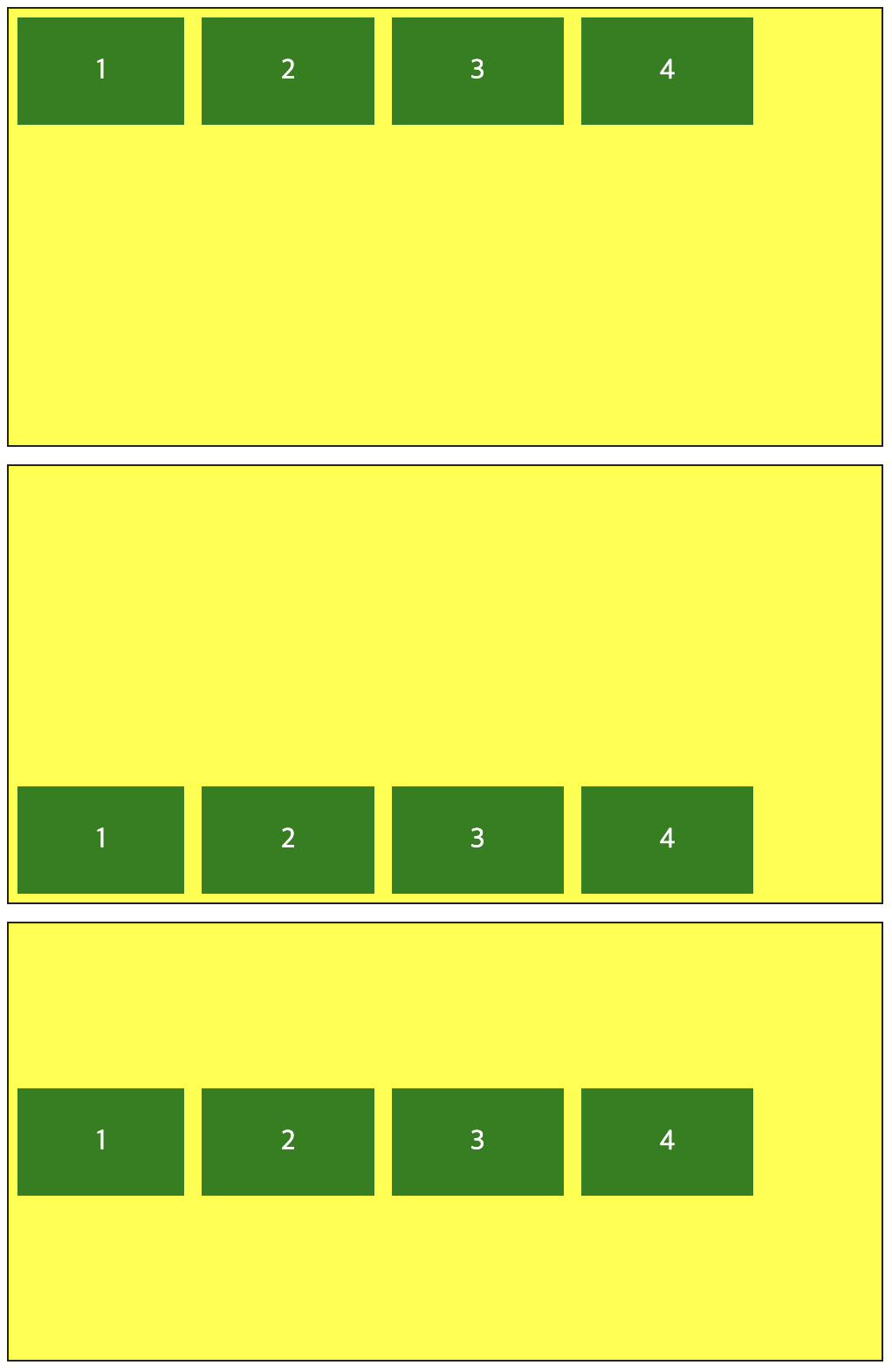
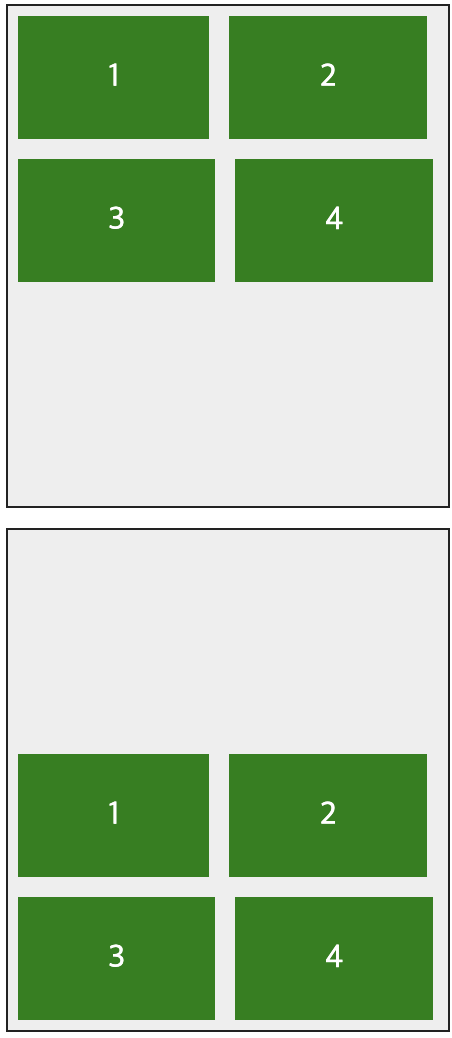
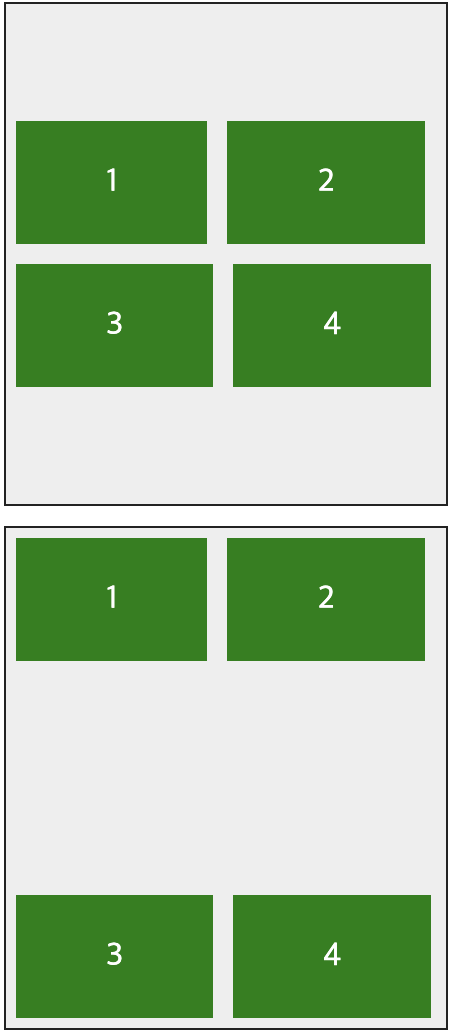
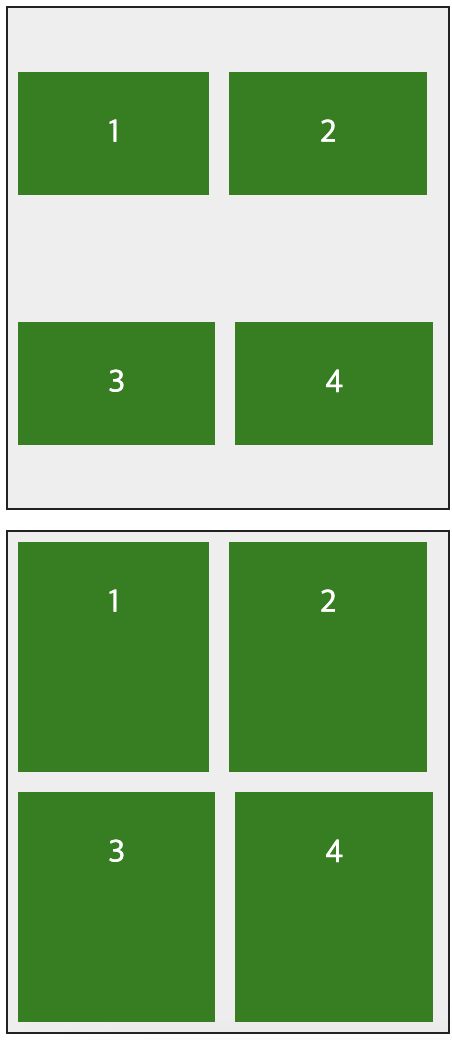
}🧩 align-content
flex-wrap: wrap;이 설정된 상태에서, 아이템이 많아 줄바꿈이 발생했을 때의 수직축 방향 정렬을 결정하는 속성



.container {
align-content: flex-start; /* 시작점에 맞춤 */
align-content: flex-end; /* 끝점에 맞춤 */
align-content: center; /* 가운데에 맞춤 */
align-content: space-between; /* 아이템들 사이에 균일한 간격을 두고 정렬 */
align-content: space-around; /* 아이템들 둘레에 균일한 간격을 두고 정렬 */
align-content: space-evenly; /* [위 그림에 없음] 아이템들 사이와 양 끝점 사이에 균일한 간격을 두고 정렬 */
align-content: stretch /* 여백없이 위아래 늘림 */
}🧼 flex 아이템 속성
🫧 align-self
특정 아이템의 교착축 방향 정렬

.item {
align-self: flex-start; /* 위에 맞춤 */
align-self: flex-end; /* 아래 맞춤 */
align-self: center; /* 가운데 맞춤 */
align-self: stretch; /* 여백 없이 위아래 늘림 */
align-self: baseline; /* 글자 밑선에 맞춤 */
}🫧 flex-basis
flex 아이템의 기본 크기를 설정 (flex-direction이 row일 때는 너비, column일 때는 높이)
.item {
flex-basis: auto; /* default */
flex-basis: 0;
flex-basis: 50%;
flex-basis: 300px;
flex-basis: 10rem;
flex-basis: content;
width: 100px /* width를 함께 쓰면 width가 더 우선순위가 높기 때문에 flex-basis는 무시됨 */
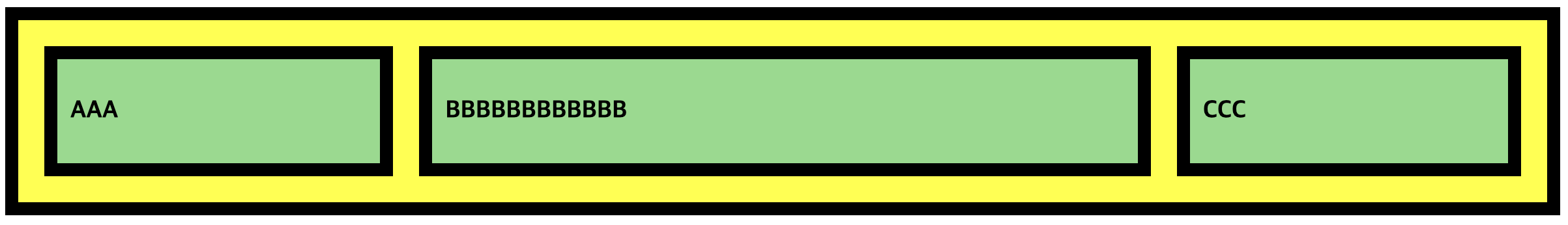
}🫧 flex-grow
item을 유연하게 늘릴 수 있게 해주는 속성


/* 남은 공간을 각 비율만큼 나눠 각 아이템을 늘림 */
/* 1:2:1로 남은 공간을 나눠 각 아이템을 늘리는 예시 */
/* flex-grow: 0 - default */
.item:nth-child(1) {
flex-grow: 1;
}
.item:nth-child(2) {
flex-grow: 2;
}
.item:nth-child(3) {
flex-grow: 1;
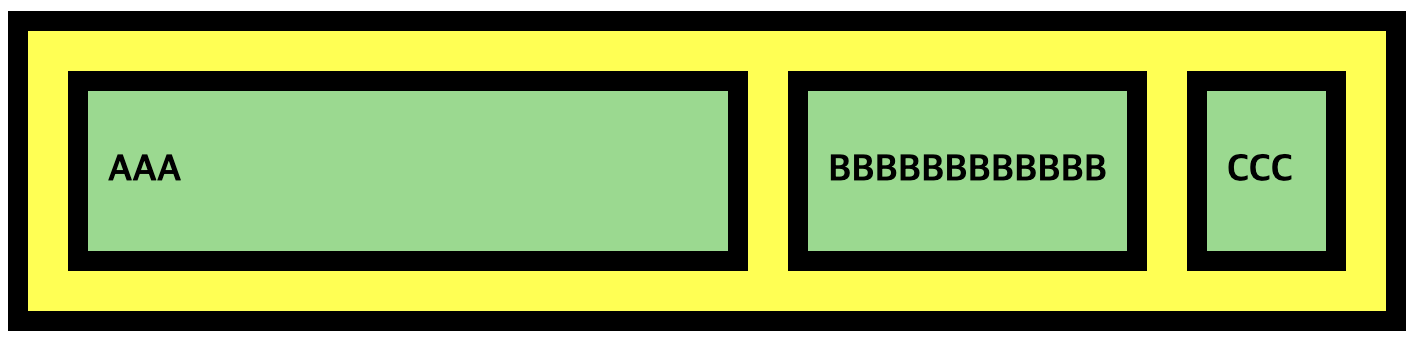
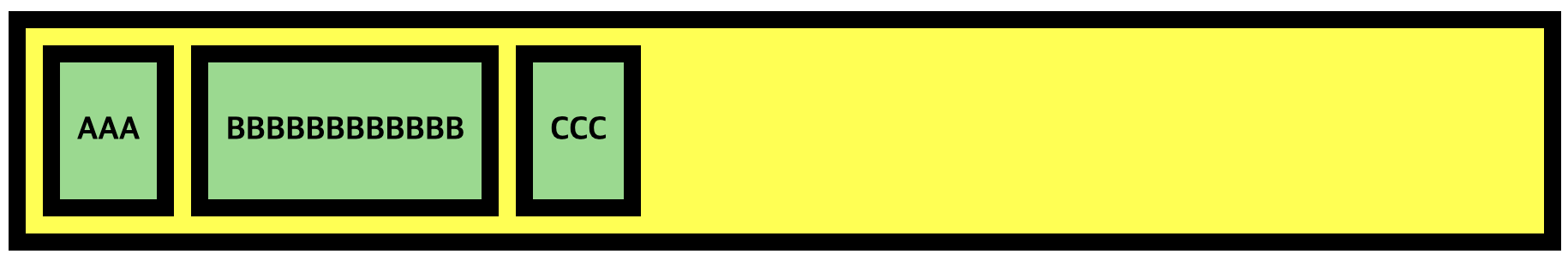
}🫧 flex-shrink
item을 유연하게 줄일 수 있도록 해주는 속성


/* flex-shrink가 0이면 본인 사이즈를 계속 유지함 */
/* flex-shrink가 0보다 크면 컨테이너 크기에 맞춰 아이템 크기가 줄어듬 */
.item:nth-child(1) {
flex-basis: 300px;
flex-shrink: 0; /* 컨테이너가 작아져도 아이템 크기가 300px을 유지 */
}
.item:nth-child(2) {
/* flex-shrink: 1 - default */
}
.item:nth-child(3) {
/* flex-shrink: 1 - default */
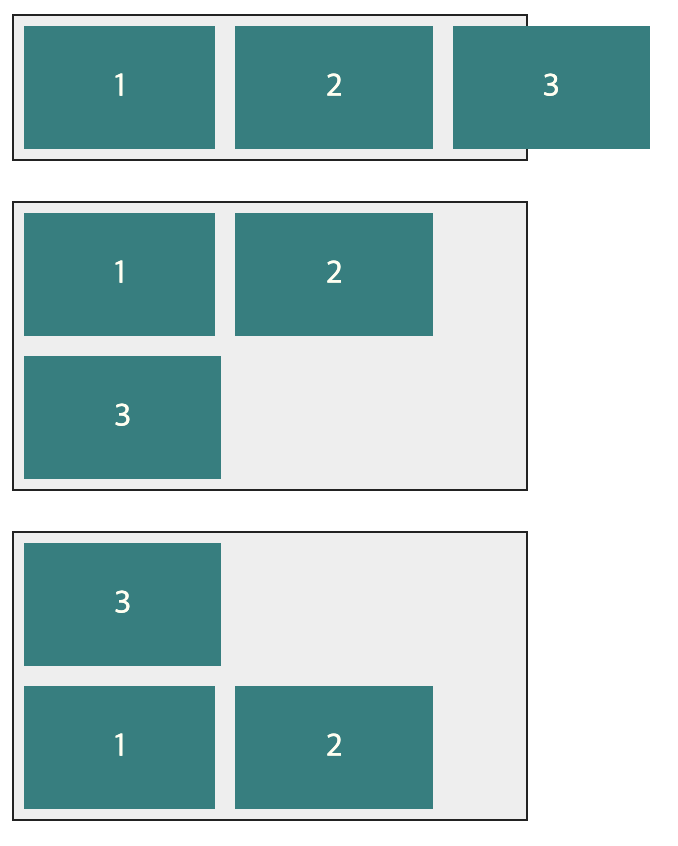
}🫧 order
컨테이너 안의 아이템들의 순서를 바꿀 수 있게 해주는 속성


.item:nth-child(1) {
order: 2;
}
.item:nth-child(2) {
order: 3;
}
.item:nth-child(3) {
order: 1;
}🫧 z-index
z축 정렬을 할 수 있게 해주는 속성으로, 값이 커질수록 위로 올라옴


.item:nth-child(1) {
z-index: 1; /*기본값*/
}
.item:nth-child(2) {
z-index: 2;
transform: scale(1.5);
}
.item:nth-child(3) {
z-index: 3;
}✈️ 출처
한국경제신문 x 토스뱅크 풀스택 훈련
https://studiomeal.com/archives/197
'프론트엔드 > CSS' 카테고리의 다른 글
| Tailwind 어떻게 쓰는건데? (0) | 2025.01.15 |
|---|---|
| CSS 중급 III (0) | 2025.01.14 |
| CSS 중급 II (0) | 2025.01.13 |
| CSS 기초 II (1) | 2025.01.09 |
| CSS 기초 (1) | 2025.01.08 |
